BootstrapVueのTabsで、タブの色を個別に変えたいとき
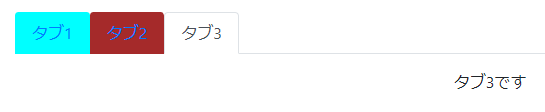
BootstrapVueを使って以下のようにTabsを設定したとき、タブごとに色やフォント等のスタイルを変えたい時があると思います。
<b-tabs content-class="mt-3">
<b-tab title="タブ1" active><p>タブ1です</p></b-tab>
<b-tab title="タブ2"><p>タブ2です</p></b-tab>
<b-tab title="タブ3"><p>タブ3です</p></b-tab>
</b-tabs>

このb-tabには、独自のクラスをつけることはできないようなので、クラスを分けて色を変えることはできません。
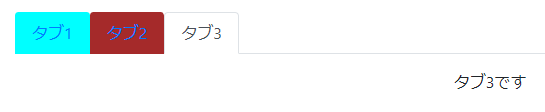
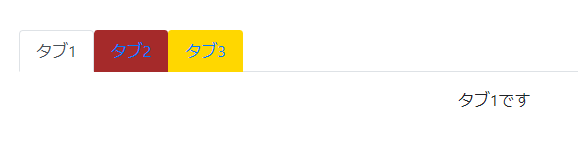
どうするかというと、CSSのfirst-childやnth-childを使います。
言われてみれば当たり前のことなのですが、このCSSの存在を知らなかったので結構悩んでしまいました・・・。
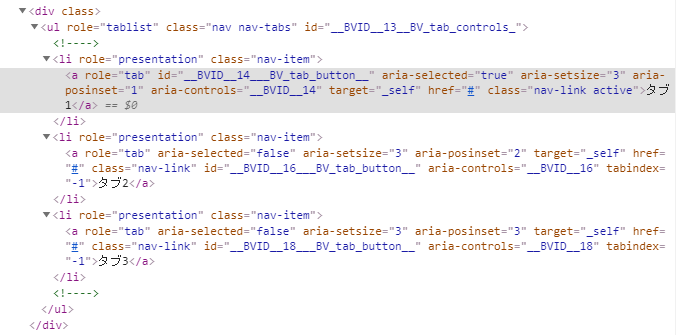
具体的に説明すると、ビルド後は、タブ部分は以下のようなリストのコードになっているので、

nav-tabsクラス(ul)内にある指定番目のliタグ(nav-item)のaタグ(nav-link)のスタイルをいじればOKです。
.nav-tabs > li:nth-child(1) > a {
background-color: aqua;
}
.nav-tabs > li:nth-child(2) > a {
background-color: brown;
}
.nav-tabs > li:nth-child(3) > a {
background-color: gold;
}


当たり前だろとか言わないで・・・。


ディスカッション
コメント一覧
まだ、コメントがありません